Ya se sabe que, para gustos, los colores, pero cuando se trata de utilizarlos para tu marca, el simple gusto personal no basta. Así que ten en cuenta lo que un color puede estar diciendo de ti.
En MonoGráfica sabemos que, en el diseño, el color es muy subjetivo. Lo que produce una reacción en una persona puede provocar una muy distinta en otra. A veces esto se debe a las preferencias personales, otras debido a factores culturales.
La teoría del color es una ciencia en sí misma. Estudiar cómo afectan los colores a las personas, es algo a lo que muchas personas dedican una vida de estudios. A veces cambiando el matiz o la saturación de un color podemos causar una sensación completamente distinta. Las diferencias culturales significan que un color considerado feliz en un país, puede ser considerado deprimente en otro.
Reaccionamos ante ellos automáticamente y los interpretamos de manera instantánea y mucho más efectiva que las palabras. Por eso, aunque hay muchos factores a tener en cuenta en una estrategia de marketing, la psicología del color es un campo a tener muy en cuenta. No podemos dejar al azar la elección, ya que tiene un gran impacto inicial y ayuda al recuerdo a largo plazo.

Así pues, desde MonoGráfica te dejamos una pequeña guía donde explicamos, brevemente, las principales propiedades y significado de los colores a tener en cuenta según el enfoque de nuestra empresa y de los productos o servicios que ofrezcamos. Y para ello, empezaremos por las clases de colores que hay y los que pertenecen a estas:
-Colores Cálidos:
Incluyen el rojo, naranja, amarillo y las variaciones de estos tres colores. Son los colores del fuego, de las hojas caídas, de los amaneceres y atardeceres. Por lo general son energizantes, apasionados y positivos.
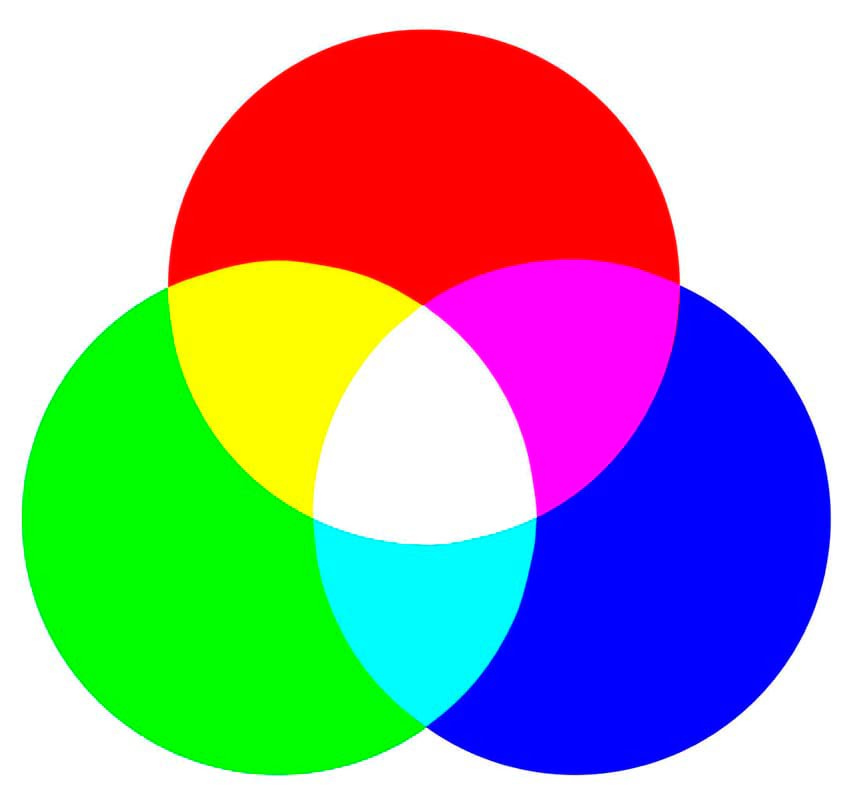
El rojo y amarillo son colores primarios. Con naranja entre estos dos, significa que los colores cálidos son realmente cálidos y no se obtienen combinando un color cálido con un color frío. Usa colores cálidos en tus diseños para reflejar pasión, felicidad, entusiasmo y energía.
Rojo:
Es un color muy intenso en muchos sentidos, es sangre y fuego. Está asociado a la energía, al coraje y la valentía, y fuertemente ligado a la pasión y el amor.
Por su gran visibilidad está relacionado con advertencias y peligros, por lo que suele usarse en avisos importante o prohibiciones.
Eleva la presión sanguínea y aumenta el ritmo respiratorio en el metabolismo humano, por lo que crea necesidad de urgencia.
Si hablamos de marketing, este color no tiene porqué significar que una marca o producto sea económico. Pero, debido a su capacidad de sobresalir en la gama de colores, y su carácter de urgencia, se usa para llamar la atención, y se utiliza frecuentemente para destacar ofertas o descuentos especiales.
Además, se utiliza para sugerir erotismo y provocar sentimientos ligados a la pasión.

Naranja:
Transmite entusiasmo, felicidad, atracción, creatividad, determinación, confianza, éxito, ambición, estímulo y generosidad. Recoge la felicidad del amarillo y la energía del rojo.
Es un color muy cálido, sin ser agresivo como el rojo. Estimula la creatividad y tiene un efecto vigorizante, vibrante, extrovertido y desinhibido.
Significa aventura, optimismo, confianza en sí mismo y sociabilidad, por lo que es ideal para la comunicación con gente joven.
Tiene mucha visibilidad, por lo que también se puede usar para llamar la atención.
En publicidad, el color naranja hace que un producto caro parezca más accesible.
El naranja es muy adecuado para promocionar productos alimenticios ya que estimula el apetito.

Amarillo:
Es el color del sol y se traduce en optimismo, alegría, felicidad, energía, brillo, calor, inteligencia.
También se usa para llamar la atención, es símbolo de alerta, especialmente si se combina con el negro. En la naturaleza, algunos animales tienen manchas amarillas y negras para alertar a sus predadores, ya que puede estar indicando la presencia de sustancias tóxicas en su piel.
Además, es ideal para vincularlo al ocio, es un color vital y alegre, estimula la actividad mental y genera energía muscular. Es muy adecuado para negocios vinculados a actividades para niños. Pero, ¡cuidado! porque, en exceso, puede tener un efecto inquietante y agotador.

-Colores Fríos:
Incluyen al verde, azul y morado, son a menudo más tenues que los colores cálidos. Son los colores de la noche, el agua, la naturaleza y suelen ser relajantes, apacibles y algo reservados.
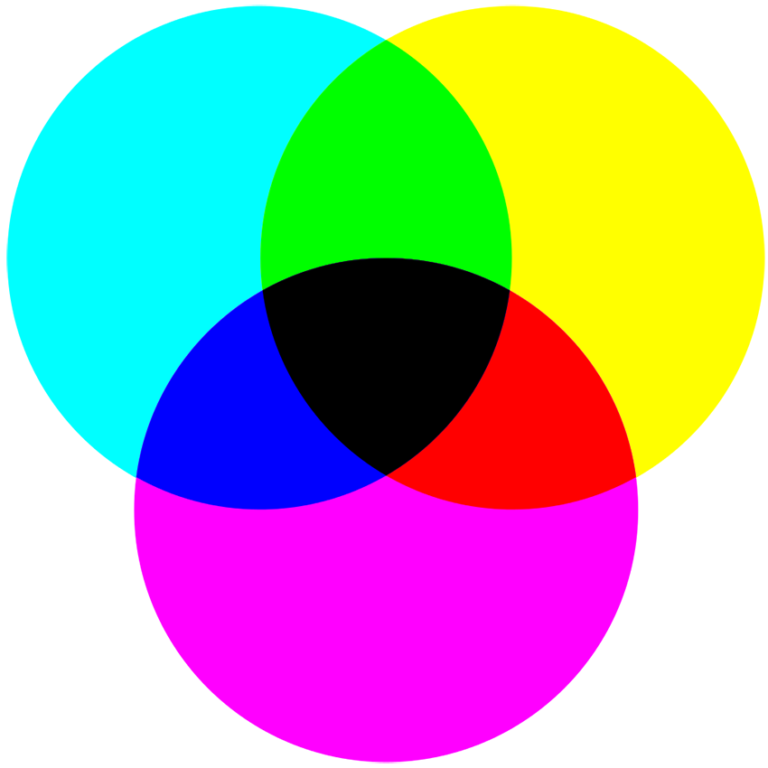
El azul es el único color primario en el espectro frío, eso significa que los demás se obtienen de la mezcla de este con uno cálido (amarillo para el verde, rojo para el morado).
Para dar una sensación de calma o profesionalismo en el diseño, MonoGráfica te recomienda que escojas alguno de esta gama.
Verde:
Es el color principal de la naturaleza, es crecimiento, renovación y armonía.
Está asociado a la salud, la seguridad, la estabilidad, la paz. Sugiere frescura, tranquilidad, fertilidad y abundancia.
En un tono suave, es el color más relajante, por eso suele usarse en hospitales, personal y productos médicos.
A nivel corporativo se asocia marcas ecológicas, naturales, sostenibles…
Otras aplicaciones pueden darse en relación a la banca y las finanzas, ya que, en un tono oscuro vibrante, lo relacionamos con el dinero.

Azul:
Es el color del cielo y el mar, y está vinculado a la estabilidad y profundidad. Representa la frescura, la espiritualidad, la confianza, la libertad, la paciencia, la lealtad, la paz y la honradez.
El azul es un color frío, ligado a la inteligencia y la consciencia. Tiene un efecto de calma y tranquilidad, incluso, a veces, de tristeza.
A nivel de comunicación se puede usar con servicios que tengan que ver con la limpieza y la frescura, o con productos relacionados directamente con el aire y el agua.
También se puede asociar a productos de alta precisión, o bien con tecnología y ciencia.
Es típicamente usado por empresas corporativas, por generar responsabilidad y confianza.
También es un tono muy bien aceptado entre el público masculino, por lo que es ideal para marcas o productos enfocados a hombres.

Púrpura:
A medio camino entre la estabilidad del azul y la energía del rojo. Simboliza poder, nobleza, lujo, ambición, sabiduría, creatividad, independencia y dignidad. Es un color asociado a la realeza y sugiere riqueza y extravagancia.
En publicidad podemos enfocar al violeta en su versión más intensa al público femenino, por ser evocador de sentimientos románticos y nostálgicos.
También a productos o servicios relacionados con ciencia ficción, magia y misterio. Al ser un pigmento poco presente en la naturaleza, tiene cierta aura mágica. Y, por eso, también es uno de los colores preferidos por los niños antes de la adolescencia.

Rosa:
El color rosa se asocia fuertemente a la feminidad y el romanticismo. Suele usarse para productos dirigidos a la mujer, aunque en su versión pálida se vincula con aspectos ligados a la niñez y la inocencia.

-Colores Neutros:
Suelen servir de fondos en diseño web. Son combinados frecuentemente con colores más claros de acento, pero pueden ser usados solos y crear diseños muy sofisticados. Los significados e impresiones están más determinados por los colores que los rodean que en el caso de los colores cálidos y fríos.
Blanco:
El blanco no es exactamente un color, sino un valor, ya que se obtiene de la suma de todos los colores.
Significa luz, pureza, bondad, inocencia, tranquilidad, igualdad y unidad… tiene connotación positiva, pero ¡cuidado! porque en Oriente está vinculado a la muerte y al luto.
A nivel publicitario, puede asociarse a frescura, limpieza e higiene, por lo que está especialmente relacionado para productos médicos. O simplicidad si lo vinculamos a tecnología.

Gris:
Es el color del conocimiento y la sabiduría, se asocia a productos de calidad, fiables, sofisticados y de alto valor. Por eso es un recurrente en marcas tecnológicas.
En diseño gráfico, a menudo se usa como color secundario de la marca, por su neutralidad visual. Es un color que combina muy bien con otros colores más vibrantes.

Negro:
Si el color blanco era luz, el negro es la total ausencia de ella, es la máxima oscuridad, el vacío. Por esta parte representa el miedo, el misterio y el secreto. Es autoritario y, en exceso, puede resultar abrumador.
En el mundo del marketing lo asociamos a elegancia y sofisticación y está vinculado a productos clásicos, de lujo o alta calidad.
El negro es otro color que, como el gris, suele usarse para combinar con otros, ya que no compite y genera un gran contraste.

Marrón:
Se asocia con la tierra, la madera y la piedra. Es un color totalmente natural y cálido neutral. El marrón se puede asociar a la fiabilidad, firmeza, y con terrenidad. También se le puede considerar opaco.
También se ve en las texturas de madera y algunas veces en las texturas de piedra. Ayuda a traer una sensación de calidez y la entereza a los diseños. Se utiliza a veces en sus formas más oscuras como un reemplazo para el negro, ya sea en fondos o tipografía.

Beige:
Es único en el espectro de color, ya que puede tomar tonos fríos o calientes dependiendo de los colores que lo rodean.
Tiene la calidez de color marrón y la frescura del blanco, y, como el marrón, es a veces visto como aburrido. Es un color conservador en la mayoría de los casos, y se reserva normalmente para los fondos. También puede simbolizar la piedad.
Beige en diseño web se utiliza generalmente en los fondos, y se le ve comúnmente en fondos con textura de papel. Tomará las características de las gamas de su alrededor, lo que significa que tiene poco efecto en sí mismo en la impresión final que un diseño da cuando se utiliza con otros colores.
Crema o marfil:
Son colores sofisticados, con algo de la calidez del marrón y una mucha frescura del blanco. Son generalmente tranquilos, y con frecuencia pueden evocar un sentido histórico. Marfil es un color sereno, con algo pureza asociada con el blanco, aunque un poco más caliente.
En el diseño, puede echar una sensación de elegancia y paz a un sitio. Cuando se combina con colores tierra como el melocotón o marrón, puede tomar una cualidad terrosa. También se puede utilizar para aligerar los colores más oscuros, sin el marcado contraste de utilizar blanco.