
El posicionamiento en buscadores, conocido como SEO, es una carrera de fondo, un ejercicio de paciencia y continua mejora, pero es difícil competir en esta carrera si no estás preparado para posicionarte en la salida. Da igual si hablamos de un desarrollo a medida, HTML, WordPress, Prestashop, o cualquier otro sistema de gestión de contenido; hay siete puntos básicos que debes cumplir para poder aspirar a un buen resultado.
Punto número uno: https y certificado SSL
El certificado SSL (Secure Sockets Layer o capa de conexión segura) es un estándar de seguridad global que permite el intercambio de datos cifrados entre un navegador y un servidor web. Este certificado, permite el uso de protocolo de tranferecia segura de hipertexto, conocido como https.

Desde Julio de 2018, las páginas web con protocolo http sin certificado SSL muestran un aviso de pantalla indicando que el sitio web al que el usuario intenta acceder no es seguro. Esto dispara el porcentaje de rebote de la web, haciéndola perder posiciones de manera sustancial. Además de ésto, desde el año 2014 Google comenzó a dar cada vez más importancia a los
Para instalar un certificado SSL en tu web, tendrás que ponerte en contacto con tu proveedor de hosting y solicitarle la compra e instalación. Posteriormente, tendrás que configurar tu web para que todas sus urls funcionen bajo protocolo https, si tienes acceso al archivo .htaccess del directorio raiz, puedes hacerlo tú mismo añadiendo al archivo éstas líneas:
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://tudominio.com/$1 [R=301,L,NE]
Punto número dos: URLs amigables
Una URL amigable es una dirección web fácil de entender, tanto para los buscadores como para el usuario del sitio web, que da a entender el contenido de la página con sólo leerla. Un ejemplo claro lo tendríamos en la url de esta publicación:
– La url original es “monografica.es/?p=13626″.
– La url amigable es la que estás viendo, “monografica.es/siete-puntos-esenciales-para-aspirar-a-un-buen-seo”.
Sin duda, la segunda resulta mucho más intuitiva, y también lo es para los motores de búsqueda, mejorando significativamente el SEO.

La URL le indica al motor de búsqueda y al usuario el nombre de la página, por lo que es relevante que esté correctamente optimizada para guiar al usuario, y para indicar a Google el contenido de la página mediante su palabra clave. Las Urls amigables son imprescindibles cuando se muestra un resultado de búsqueda al usuario, ya que en un formato sin optimizar puede crear confusión y falta de claridad.
La implementación de urls amigables depende del tipo de web, los CMS como WordPress o Prestashop tienen su propio sistema integrado y son sencillos de configurar, pero si se trata de un desarrollo a medida o HTML estático deberás solicitárselo al desarrollador de tu web.
Punto número tres: Sitemap y robots.txt
Un Sitemap, o mapa del sitio, es un archivo XML que contiene el listado de las páginas de tu sitio web junto a información relevante sobre las mismas, como jerarquía o actualizaciones. Por otro lado, el archivo robots.txt es el encargado de guiar a los motores de búsqueda por tu sitio web, indicándoles a qué partes pueden acceder y por tanto rastrear. Ambos archivos son de vital importancia para el SEO, ya que marcan las pautas a los buscadores en el proceso de rastreo, y definen que contenido quieres indexar y como debe indexarse.
El archivo robots.txt es fácil de implementar:
User-agent: * Disallow: /admin/ Allow: /admin/ajax.php Sitemap: https://web.es/sitemap_index.xml
En este ejemplo vemos el contenido de un archivo robots.txt. De forma básica, tendríamos las instrucciones Allow y Disallow para permitir y denegar el rastreo de una ruta concreta, y Sitemap para indicar la ruta del mapa de sitio. Sólo tendríamos que guardar el archivo como robots.txt y copiarlo en la raíz de nuestro proyecto web.
El sitemap es más complicado, ya que requiere conocimientos en lenguaje XML. Si utilizas WordPress puedes usar algún plugin gratuito, pero si no es el caso, hay varias herramientas como xml-sitemaps.com que te permiten generar tu sitemap online. Al igual que el archivo robots.txt, el sitemap.xml deberá ser includo en la raíz del sitio web.
Punto número cuatro: Errores y alertas SEO
Hay muchas incidencias, denominadas errores o alertas SEO, que pueden afectar directamente a la valoración de los motores de búsqueda.
Los errores tienen mayor importancia, y deben ser atendidos y corregidos en primer lugar, ya que señalan problemas importantes en tu sitio como recursos rotos (páginas con 4XX o 5XX, redirecciones erróneas, etc.) o contenido duplicado.
Las alertas también deben revisarse y repararse si es posible. En la mayoría de los casos, indican que no está siguiendo buenas prácticas de SEO (meta descripciones vacías, títulos o metas demasiado largas, páginas demasiado grandes, etc.).
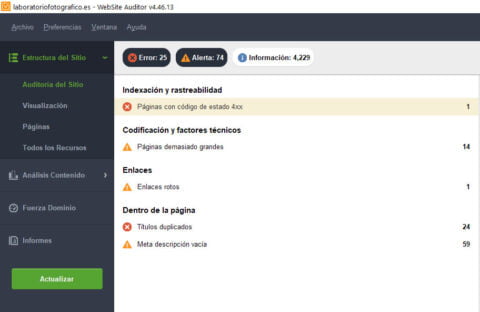
Nuestra recomendación es reducir ambos a cero, pero cómo podemos monitorizar estos errores y alertas. Existen varias soluciones de software para realizar auditorías SEO, puedes buscar el que más te convenga, pero por experiencia de uso elegimos WebSite Auditor .
WebSite Auditor es sencillo y tiene una versión gratuita que cumple con lo que se necesita para este punto. Sólo hay que introducir la url del sitio web, y obtendremos un listado de los problemas detectados y los recursos que los están generando.
Con paciencia y revisando cada uno, podrás corregir todos estos problemas y conseguir cero errores SEO en tu web.

Punto número cinco: Peso de página
El peso o tamaño de la página es la suma de los megabytes (MB) de todos los elementos cargados en la página, como imágenes, vídeos 0 archivos de código (html, css, js…). Todos estos elementos deben optimizarse al máximo, en especial imágenes y vídeos, ya que son los elementos más pesados por lo general.
En el caso de las imágenes conviene optimizar cada imagen para su cometido, es decir, si el espacio máximo que va a ocupar una imagen en la página es de 640 x 640 píxeles, no necesitamos para nada que esa imagen esté a una resolución superior. Junto a la reducción de tamaño, también deberíamos aplicar una optimización de calidad (un 80% es suficiente) y utilizar formatos de nueva generación como webp. Si no dispones de herramientas o conocimientos en edición de imagen, puedes utilizar algún optimizador online cómo www.aconvert.com/es/image/.
El caso del vídeo es claro, lo más recomendado es usar vídeo incrustado a través de plataformas como YouTube o Dailymotion.
Optimizados todos los elementos, el peso total de la página no debería superar los 3 MB, e insistimos, cuanto menos mejor, especialmente en páginas destacadas como el home o páginas utilizadas para campañas.
Punto número seis: Rendimiento
Este punto está estrechamente ligado al anterior, pues el peso es un factor determinante para el rendimiento de una web, pero no lo es todo. En el rendimiento también entra en juego tu servidor y el número de peticiones al mismo.
Hay multitud de archivos de código que la web debe cargar en el navegador para su correcto funcionamiento, principalmente html, scripts js, y hojas de estilo (css). Cada una de esas cargas significa una petición al servidor y una respuesta, por lo tanto, la potencia del servidor será clave, pero más aun reducir el número de peticiones. Para ello, habrá que minimizar y combinar estos archivos, eliminando espacios y comentarios innecesarios y uniéndolos todos, según su lenguaje o extensión, en uno o varios archivos. Poniendo un ejemplo práctico, si una web carga 27 archivos .css y 39 .js, al minimizar y combinar todos, tendíamos un solo archivo .css y un solo .js, ahorrando así 64 peticiones al servidor y reduciendo de paso el tamaño de la página.
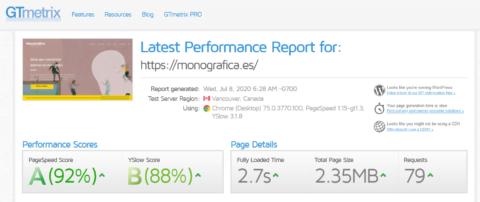
Para medir tanto el peso como el número de peticiones recomendamos la herramienta GTmetrix, la cual nos devuelve un resultado detallado sobre todos los elementos y sus tiempos de carga. Con este análisis podemos localizar que elementos ralentizan la carga de la web y atacarlos directamente.

Punto número siete: Responsive o versión móvil
En los días que vivimos, es imprescindible que una web esté perfectamente adaptada a móvil y que su experiencia de usuario en estos dispositivos sea lo mejor posible. El tráfico de visitas desde dispositivos móviles se ha disparado, superando en muchos casos, y con creces, las visitas desde PC, por eso mismo es tan importante la optimización y rendimiento de la web, y por el mismo motivo necesitamos una versión móvil que contente a los motores de búsqueda.
Aquí tendríamos dos opciones, una versión de la web exclusiva para móviles, la cual se cargaría dependiendo del dispositivo desde el que nos visita un usuario, o una web responsive.
El responsive es un estilo de desarrollo y maquetación web, a través del cual conseguimos que un mismo contenido se adapte a cualquier dispositivo, ya sea PC, tablet o móvil, y sea cual sea su resolución. Ésta es la práctica más extendida, ya que ahorra tiempo en la publicación de contenidos y en el desarrollo de la propia web, consiguiendo unos resultados excelentes. Esto no exime de casos concretos en los que puede interesarnos una versión móvil por diferentes motivos.
Sean cuales sean tus necesidades, debes ofrecer una buena experiencia móvil en tu web si quieres aspirar a un buen SEO.
Si cumples con éstos siete puntos estarás preparado para aspirar a un buen SEO, pero no te mentiremos, viene lo más difícil; la competición.
Esperamos que éste post te sea útil, en próximas publicaciones, seguiremos hablando de SEO y profundizando en sus mejoras con nuevas recomendaciones. Si te ha gustado el post o quieres mantenerte informado con nuestras nuevas publicaciónes, suscríbete a nuestro newsletter.