Cuáles son, y cómo mantener los colores brillantes y vivos en tus diseños.
El color juega un papel importante en la vida cotidiana. Puede afectar a tu estado de ánimo, tu impresión sobre una marca, producto e incluso influir en tus opciones de compra. Conseguir el color correcto en tus diseños es crucial si deseas transmitir el mensaje correcto.
Pero como diseñador, también debes saber qué sistema de color debes utilizar si deseas que tu diseño tenga éxito. Saber qué sistema de color utilizar será mucho más fácil cuando sepas cómo se utilizará tu diseño.
Hay dos sistemas principales del color en la industria digital e impresión: el sistema del color del RGB y el sistema del color de CMYK. En este artículo, explicaremos la diferencia entre los dos y cómo puedes cambiar fácilmente entre ellos en Photoshop, Illustrator e InDesign.
En resumen podemos decir que:
RGB = Rojo, Verde, Azul. Uso para los diseños digitales.
CMYK = cian, magenta, amarillo y clave. En el caso de que queramos imprimir lo diseñado.
1 ¿Qué es RGB?
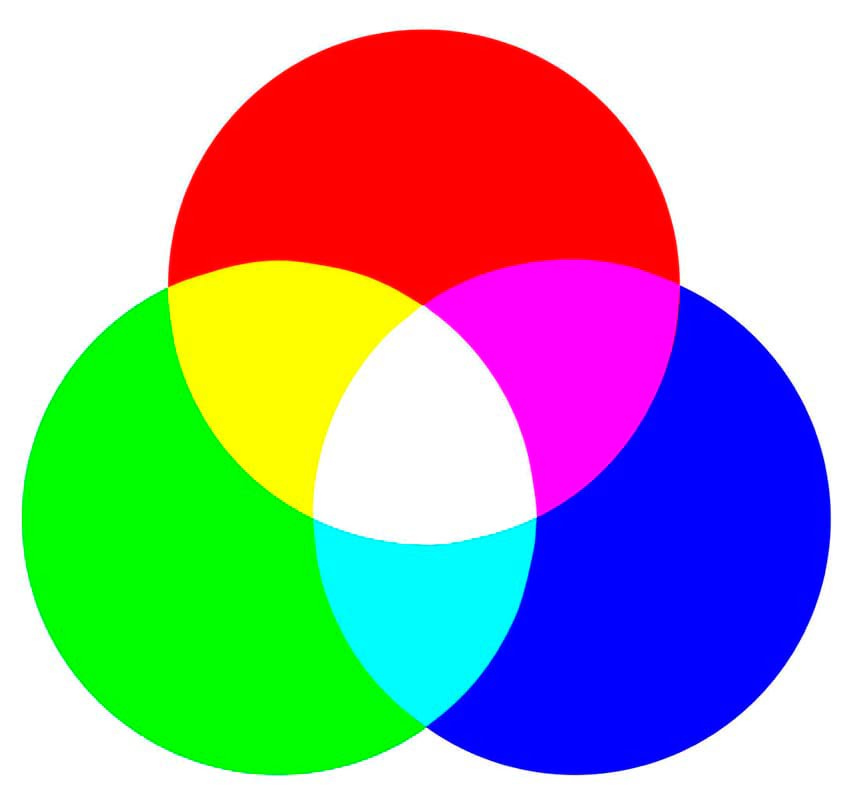
El código RGB significa Rojo, Verde y Azul. Se utiliza exclusivamente en la industria del diseño digital. Pues representa los mismos colores utilizados en las pantallas de un ordenador, pantallas de televisión, así como pantallas de dispositivos móviles.

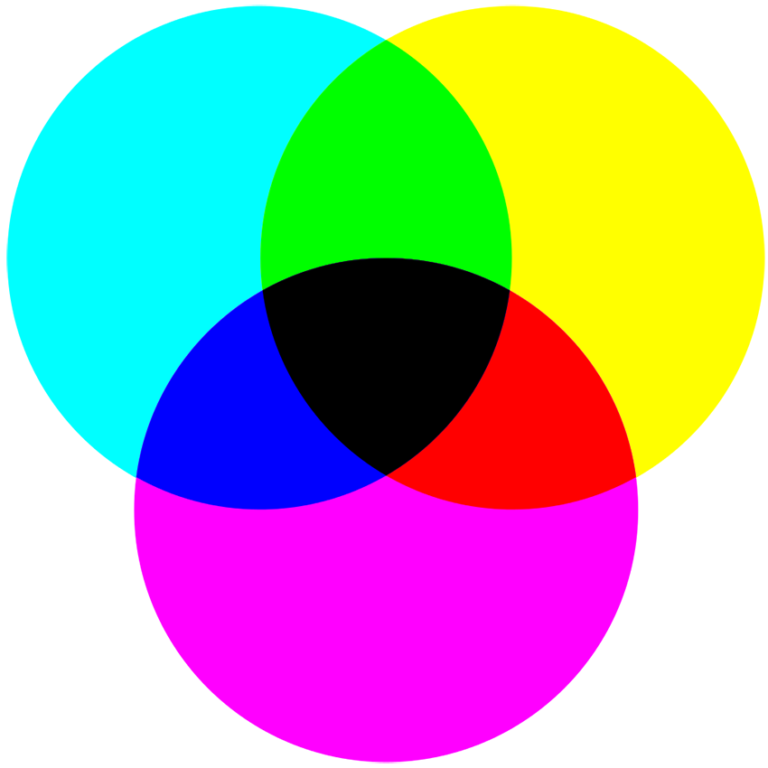
Aquí los colores primarios se agregan combinándose para producir un espectro mucho más amplio de colores. Estos colores se producen mezclando la propia luz superponiendo el haz de luz rojo, verde y azul. Sin ninguna intensidad, cada uno de esos colores será percibido como negro, mientras que la intensidad completa los hará aparecer blancos.
¿Cuándo se debe utilizar el sistema RGB?
Como regla general, el sistema de color RGB debe utilizarse sólo en diseños digitales, más comúnmente al diseñar para la web. Esto incluye el diseño de sitios web e imágenes y gráficos para su uso en sitios web y medios sociales. Si deseas utilizar esos diseños para impresión, tendrás que convertirlo a CMYK.
2 ¿Qué es CMYK?
CMYK significa Cyan, Magenta, yellow (amarillo) y Key (negro). El Negro se conoce como clave, ya que es responsable de añadir el contraste y el detalle de la imagen final.
El sistema de color CMYK utiliza cuatro colores diferentes para producir diferentes tonos. El color negro se utiliza aquí porque los otros tres colores combinados no pueden producir un negro completamente saturado.

A diferencia del sistema de color RGB, CMYK es un modelo de color sustractivo porque la tinta impresa reduce la luz que normalmente se reflejaría. Las tintas utilizadas restan el brillo de un fondo blanco de esos cuatro colores.
Los colores CMYK se mezclan durante el proceso de impresión, lo que a veces puede ocasionar pequeñas variaciones al diseño original. Por esa razón, siempre hay que realizar una prueba impresa de un proyecto antes de realizar la impresión completa.
¿Cuándo debe usar CMYK?
El sistema de color CMYK es recomendado para cualquier material que se va a imprimir. Esto incluye tarjetas de visita, folletos, membretes y cualquier otra impresión comercial.
3 Cómo convertir RGB a CMYK en programas Adobe y mantener vivos los colores.
Hoy en día, en la mayoría de los programas de diseño se establece el sistema de color RGB. Si estás diseñando para la web, está bien, pero si tu proyecto está destinado a la impresión, debes cambiar de RGB a CMYK.
He aquí cómo hacerlo en los programas de Adobe que se consideran el estándar de la industria.
- Photoshop, haga clic en Imagen> Modo> Color CMYK.
- Illustrator, haga clic en Archivo> Modo Color de documento> Color CMYK.
- InDesign, haga clic en Ventana> Color, luego haga clic en el botón desplegable en la esquina superior derecha y seleccione CMYK.
¿Pero qué sucede si necesitas diseñar para impresión y digital para un mismo proyecto?
En ese caso, se recomienda comenzar con el modelo CMYK y diseñar primero todos los archivos para impresión. Luego, debes cambiar al modelo RGB y rediseñe los archivos para la web. Hacerlo así te asegurará una coincidencia más cercana en los colores. Pues RGB tiene una gama más amplia de colores que pueden resultar pálidos cuando se convierten a CMYK.
Aquí os dejamos un vídeo donde se explica de forma resumida la correcta utilización de RGB y CMYK.
Para resumir:
El uso del modo de color correcto para tus proyectos te ahorrará tiempo. Además te ayudará a que tu proyecto final se vea igual, tanto si lo usas en la Web o en la impresión. Podrás detectar posibles problemas con tu diseño y corregirlos antes de enviarlos al cliente.
Revisa siempre el modo de color de tus diseños y ajustarlo en consecuencia y pregunta a tu cliente el uso previsto del producto final.
En Agencia MonoGráfica esperamos que te haya sido de ayuda la información de esta entrada en nuestro blog, y nos ponemos a tu servicio para resolver cualquier duda o ayudarte en tus diseños tanto digitales como de impresión.